Js Svg-Mesh-3D - 2348+ Popular SVG File
Here is Js Svg-Mesh-3D - 2348+ Popular SVG File Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.

Three Js Fundamentals from threejsfundamentals.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Js Svg-Mesh-3D - 2348+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File The name of the mesh. By default, name is null. Materials / texture3d / partialupdate. Blender has an awesome direct import for.svg files. The lowest level is a chainable api to generate an arbitrary svg path. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This will be done at a later point (if not done when svg.mesh is called) so it does not save processing time to set this to. Why am i doing all this instead use textgeometry?
Js Svg-Mesh-3D - 2348+ Popular SVG File SVG, PNG, EPS, DXF File
Download Js Svg-Mesh-3D - 2348+ Popular SVG File The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Tutorials of (svg to three js) by revenwo technologies used: SVG Cut Files
Three Js Extrude Svg Path Muffin Man for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Three Js Examples for Silhouette

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Rendering Svg Paths In Webgl Css Tricks for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Three Js Fundamentals for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
3d Visualization By Three Js Inform Technology for Silhouette

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
3d Javascript Library Improves Renderers for Silhouette

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Blender Sushi Idea Facebook 3d Post Of Simple Box for Silhouette

It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Rendering Svg Paths In Webgl Css Tricks for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Creating 3d Cube A Practical Guide To Three Js With Live Demo for Silhouette

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Github Jam3 Svg Camera Icon Fontawesome S Svg Camera As A Module for Silhouette
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
Jonathan Lurie On Twitter Some Spinning Mesh Rendered In Svg Js Svg 3dengine Demo Here Https T Co Jqu9fkj5y7 for Silhouette

Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
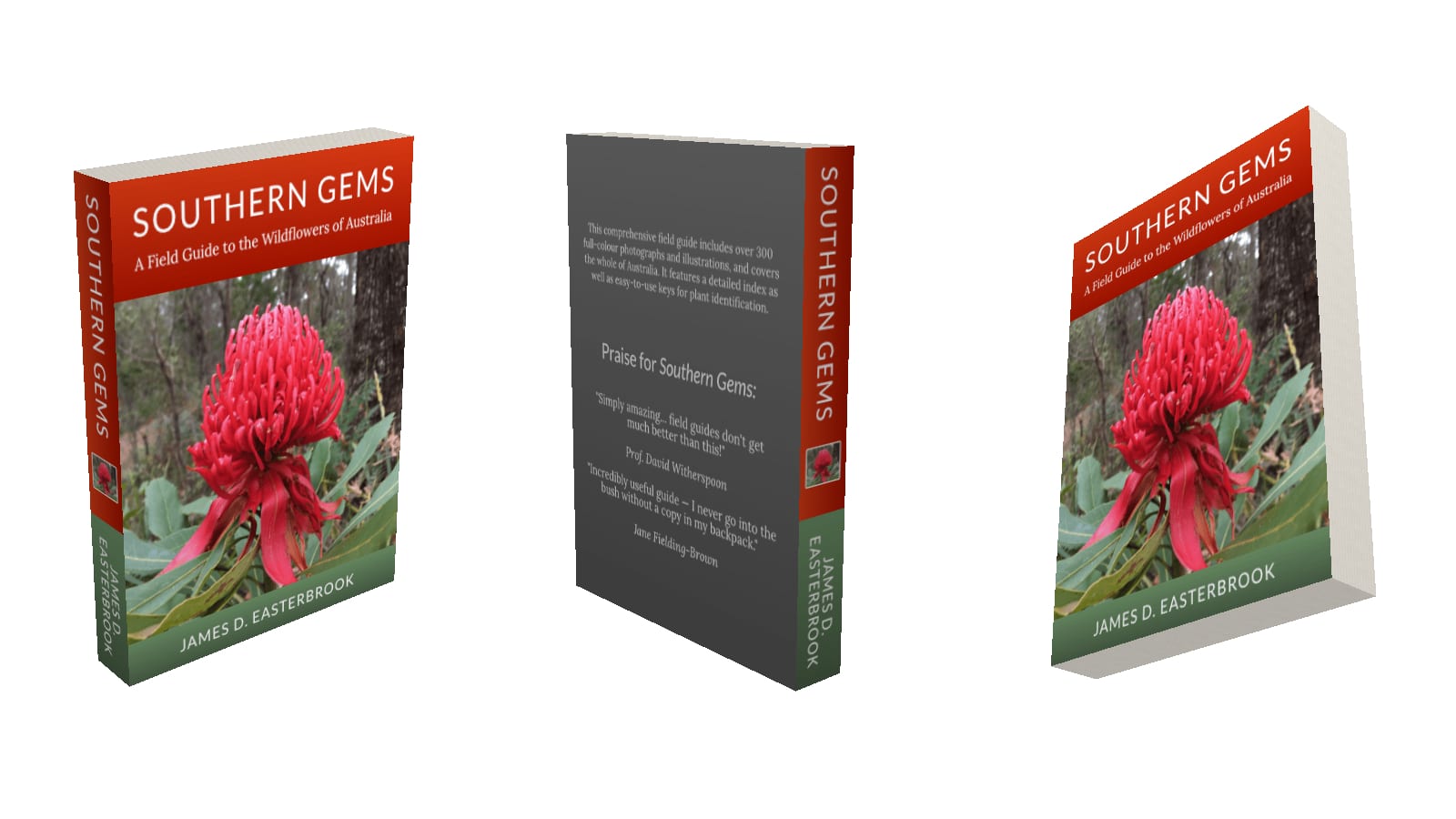
Make A Rotatable 3d Product Boxshot With Three Js for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
Animated Mesh Lines Codrops for Silhouette

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Create 3d Svg Or Html5 Canvas Using Seen Js for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Master Maps Creating A Webgl Earth With Three Js for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Three Js Scene Graph for Silhouette

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Three Js Development Guide Using Advanced Geometry And Binary Operations Chapter 6 Programmer Sought for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Github Captainwz Svg 3d Builder An Elaborate Tool To Create 3d Model With Svg for Silhouette
Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format
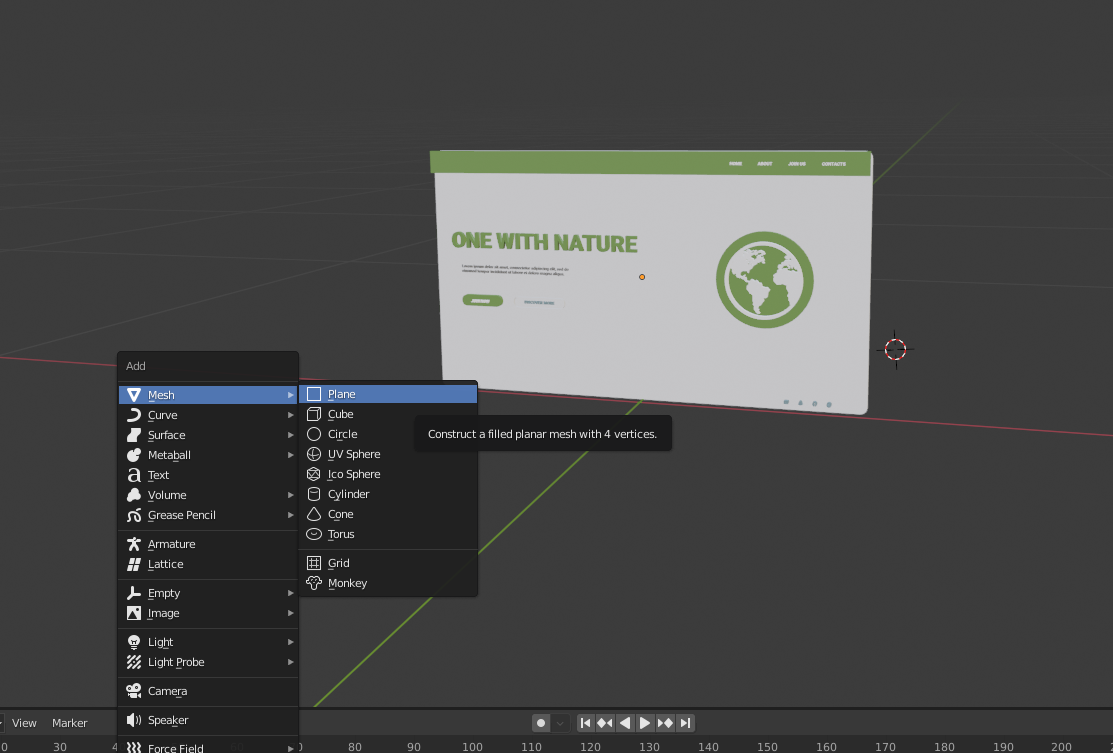
From 2d Svg Mockups To 3d Design In Blender Ux Planet for Silhouette

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
From 2d Svg Mockups To 3d Design In Blender Ux Planet for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry?
Babylon Js Powerful Beautiful Simple Open Web Based 3d At Its Best for Silhouette

It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Download Paths.js offers three apis, of increasing abstraction. Free SVG Cut Files
Github Captainwz Svg 3d Builder An Elaborate Tool To Create 3d Model With Svg for Cricut
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry?
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Three Js Scene Graph for Cricut

Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Three Js Scene Graph for Cricut

It uses arrays for vectors and follows the format At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
1 for Cricut
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Three Js Extrude Svg Path Muffin Man for Cricut

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Three Js Extrude Svg Path Muffin Man for Cricut

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry?
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Three Js Threejs Twitter for Cricut

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Rendering Svg Paths In Webgl Css Tricks for Cricut

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
How To Draw An Infinitely Zoomable Svg File Pixi Js Html5 Game Devs Forum for Cricut

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Some Javascript Sketches for Cricut
At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry?
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
3d Javascript Library Improves Renderers for Cricut

Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Top 21 Javascript 3d Library And Frameworks Dunebook for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry?
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Babylonjs 3d Engine Based On Webgl And Js Bypeople for Cricut
It uses arrays for vectors and follows the format At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry?
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
Blender Sushi Idea Facebook 3d Post Of Simple Box for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Animated Mesh Lines Codrops for Cricut

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Rendering Svg Paths In Webgl Css Tricks for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Rendering Svg Paths In Webgl Css Tricks for Cricut

I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Cricut

At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Svg Paths To Jit Gl Mesh Experiment With Npm for Cricut
At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.

